When Hansel and Gretel walked through the woods, they relied on their breadcrumbs to show the way back. However, this plan had a flaw– animals could come by and gobble the whole trail up! Thankfully, we don’t have to worry about that on Google. In fact, you can see the whole bread crumb trail your entire time on any website that has them enabled.
But what are breadcrumbs on the web?
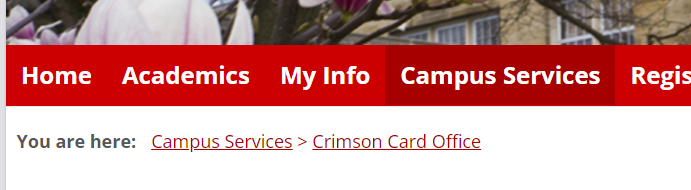
Breadcrumbs show you how deep you are in a website. Here’s an example:

the red underlined text with the carrot are the breadcrumbs.
There are three types of breadcrumbs:
- Hierarchy-based (shows you where you are in a website’s hierarchy)
- Attribute-based (based on an attribute of the page or filters. Most common with ecommerce)
- History-based (shows you how you got to the page you’re on)
Why should I use breadcrumbs on my site?
There are several reasons. First of all, it improves the usability of the site. Breadcrumbs help users to not feel lost, and are especially beneficial for websites that have unreliable back arrows. Secondly, it helps SEO. Breadcrumbs help improve Google’s understanding of your site hierarchy and shows how you are prioritizing user experience. Finally, it helps reduce bounce rates because it gives the user a better chance of finding what they need instead of returning to the SERPs
How do I implement breadcrumbs?
Yoast or WordPress both have features to implement breadcrumbs. If neither of those work for you, you can code it in manually.
If you decide to implement breadcrumbs, please remember…
- they don’t replace the nav bar
- links need a special character to separate them visually
- include the full navigation path for better user experience
- it should be from left to right
- if should not be obtrusive or visually distracting
- the page that the user is currently on should be the rightmost item on the breadcrumb trail
Would you like to have a more in-depth read, or perhaps learn how to implement breadcrumbs via code? Well, Moz.com has just the article for you!
4 Responses
This article is very insightful in how to improve your website in even the smallest ways. I recognize breadcrumb from being on different websites and I’ve always found it helpful as I scroll deeper into the site to know where I am at. This was very helpful!
This article is very informative and really helped me gain an understanding of what breadcrumbs are and how they can be beneficial.
The benefits of using breadcrumbs are compelling, ranging from improved usability and SEO to reduced bounce rates. By providing users with clear navigation paths and enhancing Google’s understanding of site hierarchy, breadcrumbs contribute to a seamless browsing experience and better search engine visibility.
Breadcrumbs are really handy for guiding users through your site and boosting SEO. You can add them with plugins like Yoast on WordPress if you don’t want to code them yourself!